作ったもの
これです。
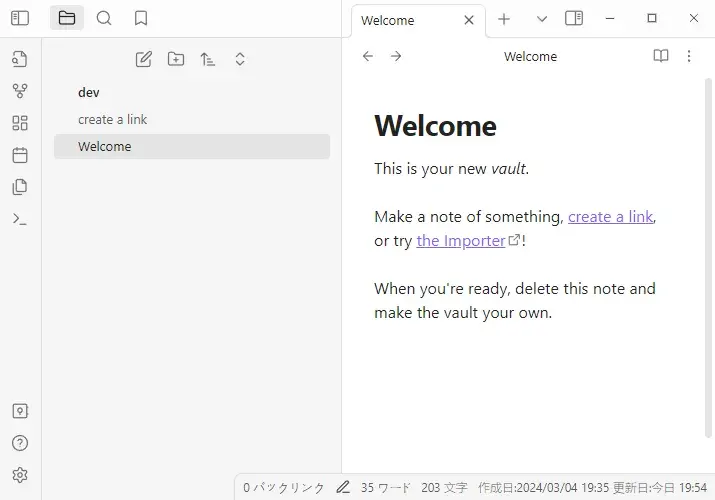
Atria64/ShowEditDatetime: Obsidianのステータスバーにファイルの作成時間と最終更新時間を表示するプラグイン
 右下に作成日と更新日が出ます。以上です。
右下に作成日と更新日が出ます。以上です。
自分がObsidianプラグイン開発をする際に見たもの
Obsidianプラグインを作る際に、自分が参照したのは以下のリポジトリとドキュメントです。
- obsidianmd/obsidian-sample-plugin
- 公式が出しているサンプルプラグインのリポジトリ
- Plugin guidelines - Developer Documentation
- 公式が出してるプラグインの開発ドキュメント
Obsidianプラグイン作成を学ぶ際、はじめにサンプルプラグインをcloneして Build a plugin - Developer Documentation を見ながらいじって遊ぶのが学習しやすくておすすめです。
今回のプラグイン制作で躓いたポイント
以下2点で躓きました。
- 作成日時と編集日時の取得
- ファイルを開いたときにイベントを発火させる
作成日時と編集日時の取得
作成日時と編集時間の取得にはStatを利用します。
ctimeが作成日時、mtimeに編集日時がUNIXタイムスタンプとして格納されています
Stat - Developer Documentation
ここまではいいのですが、この取得できるUNIXタイムスタンプは13桁です。つまりmsを加味しているUNIXタイムスタンプをObsidian APIでは提供しています。
これに気づかずTS/JS側で提供されているDate()に直変換して変な値が出てきて時間を食いました。
対応としては愚直に3桁分の情報を落として利用します。なんとなく13桁にしておきましたが、10桁でも運用上問題はないと思います。
let ctime = this.app.workspace.getActiveFile()?.stat.ctime;
let cDateTime = new Date((ctime / 1000) * 1000);追記 : 調べたら同じことでハマった人がいた。仲間。 Unix timestampの罠。 | ららベル
ファイルを開いたときにイベントを発火させる
onloadにてregisterEvent を利用します。
registerEvent - Developer Documentation
registerEvent(eventRef: EventRef): void; のうち、eventRefにはWorkspace.on('file-open') methodを入れてあげます。
on(‘file-open’) - Developer Documentation
利用例としてはこんな感じ。
import { Plugin } from "obsidian";
export default class MyPlugin extends Plugin {
statusBarItemEl = this.addStatusBarItem();
async onload() {
// イベントの登録
this.registerEvent(
this.app.workspace.on("file-open", this.updateStatusBar.bind(this))
);
this.updateStatusBar(); // 開いたときの発火
}
updateStatusBar() {
// ここに処理
}
onunload() {}
}この内容は公式ドキュメントのEvents - Developer Documentationにも記載されているのですが、なぜか詰まった記憶があるので書きました。
おわり
公開したObsidianプラグインはまだ完成度が低いので、しばらく継続開発するつもりです。
記事に起こすのに時間が経ってしまうと、なぜ詰まったのか分からなくなるのでよくないですね。 作業メモを取るかさっさと記事に起こすか、どっちかを実践しようと思いました。