この記事は旧ブログサービスからの移植記事です。
表示がおかしい場合があります、ご了承ください。4日遅刻しました。すみません。RALAF(ららふ)と読みます。
この記事は FUN Advent Calendar 2021 part1 15日目の記事です。
前回はよっすーによる プロジェクトで学ぶメンタルケア! でした。
公立はこだて未来大学
公立はこだて未来大学は北海道函館市亀田中野町116-2に本部を置く、 2000年に設置された比較的新しい大学です。
大学の特徴としては 校舎が綺麗、山の上にあって登校が大変、プロジェクト学習という特殊な講義がある、などが挙げられます。

大学の外観
そんな未来大学では現在、新型コロナ感染症対策としてQRコードを用いた着席管理を行っています。
今回紹介するRALAFは着席管理用QRコードの読み取りを支援するアプリです。
RALAFとは
まずはこちらの動画をご覧ください。この先は動画を見た前提で進めます。
ららふ便利くないですか?
利用方法はスマートフォンで予め設定を終わらせていおいたRALAFを起動してQRコードを読み取るだけ。
RALAFが自動的に入退室の判定を行い、人間の代わりに入退室処理を行ってくれます。
また、このアプリケーションはQRシステムを開発した教授さんの公認をもらっており、大規模ピッチコンテスト技育展のチーム開発部門でも評価されています。すごい!

技育展に出展。参加賞をいただきました。
ちなみに、RALAFという名前は「未来大の入室記録管理支援アプリ」を英訳した「Room Access Logging Assistant at FUN」の頭文字をとって作られました。
RALAFの成り立ち
個人開発の開始
RALAFは初めぼく一人で開発していました。
開発を始めたきっかけは至極単純で「入力が毎回めんどくさかったから」です。
個人開発段階でのRALAFv0.0がこちらです。

個人開発段階でのUI(2021/2/4最終更新)
このときの搭載機能は学籍番号を記録してQRコードを読み取り、入力を自動で行う機能のみです。
機能の実装のみ考えており、UIも気を使っていません。
開発を行っていて、最初は「自分と周りの友人に使ってもらえればいいかなー」と思っていたのですが、「どうせなら未来大のみんなに使ってもらいたいな」と思うようになりました。
しかし、このまま公開してしまうと「よくわからない人が作ったシステムを使うのは不安!」という人が出ることが予測されます。
そんな理由でRALAFが使われないというのはちょっとさみしいです。
そこで、この状態のRALAFをQRコード着席システムを構築した教授さんへ持ち込み、公認を頂きました。
また、公認と同時にデータ利用周りの協力も得ることができました。(ヤッタ!)
いきなりメールを飛ばして勝手に開発したものを持っていったというのに協力してくれるという寛大な措置、この場を借りて感謝します。(未来大の教員さんは割と無理言ったお願いを聞き入れてくれるところがあって好きです)
チーム開発の開始
公認を得ることができたRALAFを開発していく上で、自分ひとりの力では開発力が足りないと感じた僕はTwitter上で友人を集めてRALAF開発チームを結成しました。

技育展で利用したスライドより引用(以下省略)
チームを結成したことによってRALAFの方針決定や細かい修正、デザイン変更等の余裕ができました。
また、チーム開発は楽しいし学ぶことも多いです。
チーム開発を行う判断は間違っていなかったと思います。
リリース、利用開始
4月12日、RALAFv1.0が完成した頃合いを見て一般公開を行い、未来大の学内メールに一斉送信を行うことでRALAFのリリースを宣伝し実際に使ってもらいはじめました。
初日のRALAFによるデータエントリーは約150件あり、フィードバックも約10件以上と、実際に多くの方々に利用していただけました。
RALAFは現在でも開発を続けており、現在ではv2.0まで開発が進んでいます。(ちなみにGitHubのコミット数はv2.0時点で259でした)
最近はプロジェクト学習で忙しく更新できていませんが、更新の意思はあります。
具体的には来年の冬休み明けにはアップデートを噛ませたいと考えています。
使用技術と選定理由
使用技術の紹介
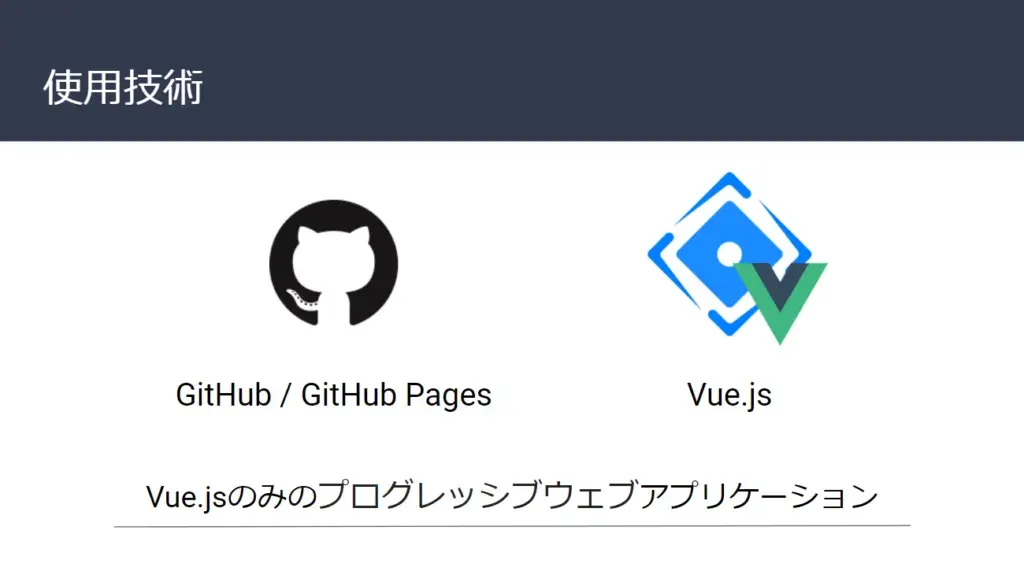
特に複雑なアーキテクチャや、フレームワークなどは利用していません。

図にも書いてはいますが、Vue.jsで構築したPWAをGitHub Pagesに乗っけて運用しています。
デプロイの際にはGitHub Actionsを利用して自動でテスト/デプロイを行っています。
単体テストには Karma + Mocha + karma-webpack を利用しています。
また、テスト環境ではダミーのGoogleFormsを対象に切り替え、処理が適切に行われているかを監視しています。
この際ダミーのGoogleFormsに貯まるテスト用の回答はGASによる自動クリアを行っています。
関連記事 : GoogleFormsの回答を自動でクリアする
PWAを採用した理由
RALAFはPWAであり、スマートフォンにインストールを行わずともWebサイトにアクセスするだけで利用することができます。
この小節ではなぜPWAを採用したのかを書いていきます。
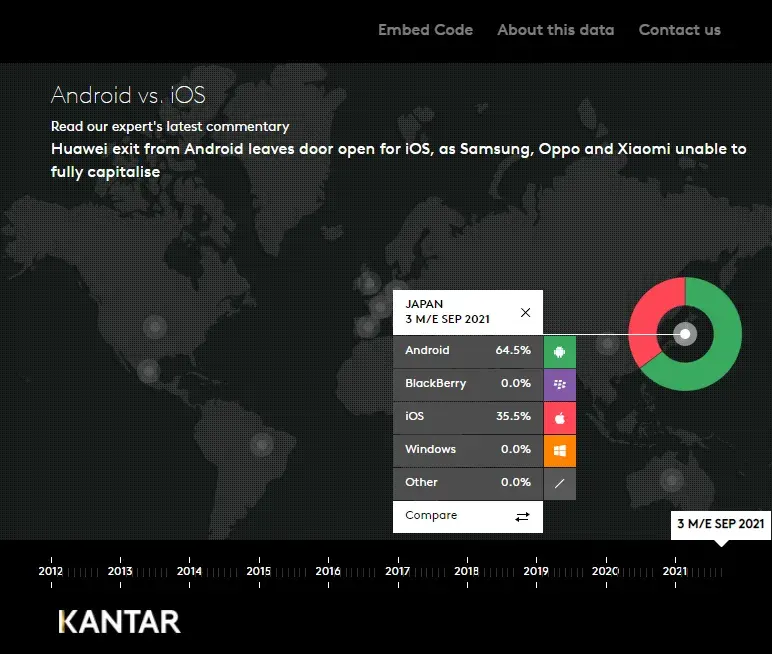
KANTAR社によるスマートフォンの利用率調査によると9月時点での日本でのシェアはAndroid 64.5%, iOS 35.5%とされています。
つまり、多くの人に利用してもらうに当たってアプリケーションをiOS/Android両方のプラットフォームで提供することが必須だと判断できます。

引用元 : KANTAR
ネイティブアプリを作る場合、各プラットフォームのAPIを利用できるため複雑な処理が可能になる利点があります。
しかしその一方でインストールが面倒、開発に利用する言語が複数になってしまうため強靭な開発力が必要になる、アプリストアに認証を通すのが面倒という欠点があります。
僕はRALAFの開発を低コストで行いたいと考えていたため、ネイティブアプリとしての開発は行わないと判断しました。
この際、Xamarinを使ってクロスプラットフォーム開発することも考えましたが、残念ながら自分以外保守できそうにないためこれもナシになりました。
そこで第2の選択肢として出てきたPWAですが、こちらは
- iOS/Androidの両方に対応できる
- アプリストアに認証を通さなくてよいため楽
- 開発言語が一つで良い
という利点があり、まさに今回の開発にうってつけでした。
プッシュ通知が使えないなどの機能的な制限はありますが、その点については目を瞑ることにしました。
Vue.js を選定した理由
Vue.jsの選定についてはとてもシンプルで、「保守できそうな人が多いように思えたから」です。
Vue.js にはHTML感があってReactやAngularほど学習コストが重くなく、普段コーディングをしていない人でも頑張れば行けるような気がします。
また、個人的にはデザイナーが含まれるチームであるとVue.jsを採用するシナジーがあるように思えます。vueファイル末尾のCSS部分を変更することでページの見た目の変化を簡単に確認できるからです。
今だったらSvelteとか採用するのかなーと思います。
RALAFでの着席管理まわりのアルゴリズム
RALAFが行う着席管理周りのアルゴリズムを公開します。
学籍番号などの自動挿入
学籍番号や入室、退室ステータスの自動挿入にはGoogleFormsのURLパラメータを利用しています。
GoogleFormsには初期値を設定できる項目がありますが、HTMLファイルを解析することで初期値の設定を行いたい項目を特定する事ができます。
参考文献 : (他作の)GoogleFormの自動入力 - Qiita
離席可能状態の判定
RALAFにはv2.0からボタンによる遠隔退室機能が搭載されています。
ユーザーはQRコードを読み取り入室を行ったあと、ボタンを押すだけで退室することが可能になります。

RALAFではローカルストレージ上で前回の読み取りURLと読み取り日時を記録しています。
離席可能判定は
前回読み取り日時から5分以上経過している かつ 前回読み取り日時から6時間以内経過していない
場合に離席が可能だと判断し、遠隔離席ボタンを押せるようにしています。
さらに、離席が可能な時に2度目の同一QRコード読み取りが行われた際でも “離席” と自動入力します。
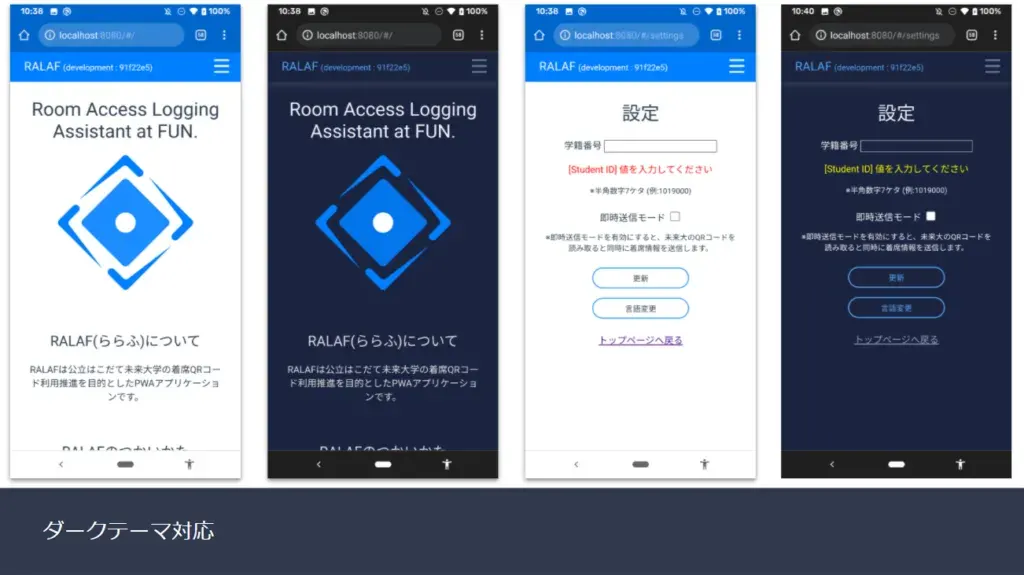
最近(v2.0)のRALAF
おしゃれですね。主にデザインをよっすー(FUNアドカレpart1 14日目)が担当し、このビジュアルはきーちゃん (FUNアドカレpart1 22日目) が担当しました。
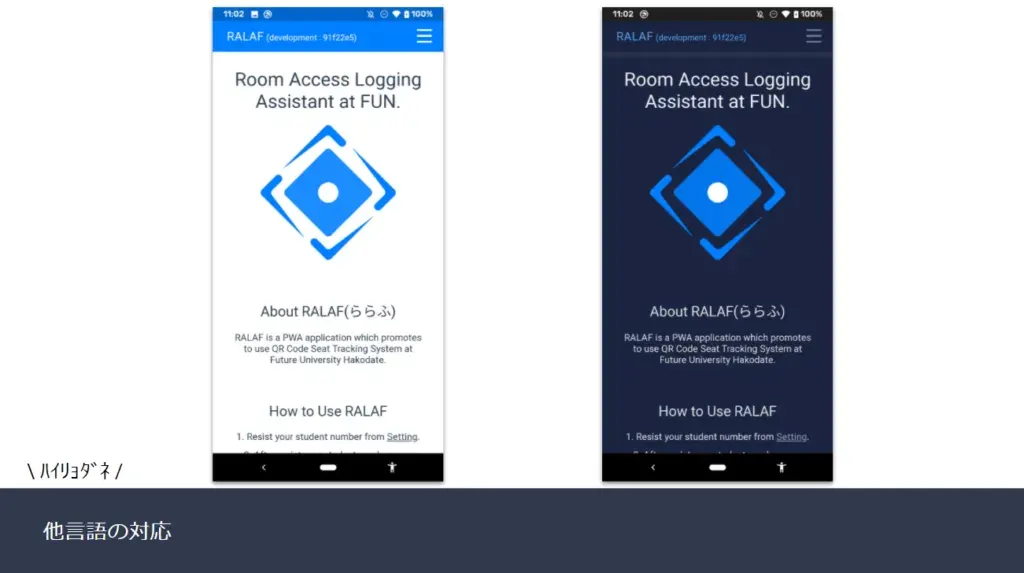
英語対応

RALAFは留学生の方々でも利用できるように英語に対応しています。
翻訳の正確性についてあまり自信はありませんが、ないよりはいいだろうと思っています。
また、Vue.jsでの言語切り替えには Vue I18n を利用しています。
少しこの節とはズレますが、 視覚障がい者の方でも利用できるようにARIAによる認識補助機能にも対応しています。
ライト/ダークテーマ
RALAFv2.0からダークテーマに対応し、デザインが一新されました。

ダークテーマは利用しているOSの設定を参照して切り替えるように作成しています。
ダークテーマを使ってみたい人はOSの設定をダークテーマに変更してみてください。
個人的には**「ライト/ダークテーマの任意適用機能」**がほしいと感じています。
要望が多ければ優先して実装したいと考えています。
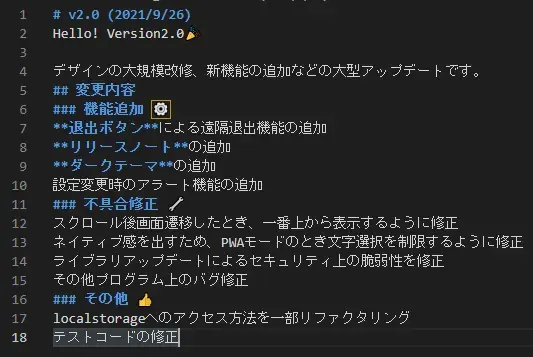
リリースノート
v2.0から追加。開発が何をやっているのか確認できます。

RALAFにはアップデート通知を行う機能がないので、リリースノートを出すことでカバーしています。
リリースノートの文章は .mdファイル にて管理しています。
.mdファイルの解析&描画には marked というライブラリを利用しています。

v2.0の紹介をする.mdファイル
RALAFの今後
RALAFはまだまだ開発の余地があるプロダクトだと思っています。
例えば今我々が考えている開発タスクは以下のとおりです。
- “RALAFをもっと便利に使う方法” 説明ページの作成
- 個人の離着席履歴の表示機能
- 教室利用状況の図示化
- 未来大からのコロナ関連ニュースの更新をプッシュ通知する機能の実装
- ライセンス表示ページの作成
これらに加えて、小さなバグ修正タスクやリファクタリングタスクが多く残っています。
最近はプロジェクト学習などでめちゃくちゃ忙しいですが、それでも頑張ってこれらの開発タスクに継続して取り組んでいきたいと思います。
本日の記事は以上になります。
明日の記事
FUN Advent Calendar 2021 part1
明日の記事はこたろうくんの自己紹介とイラスト創作!!|こたろう|note でした。
僕と同じAO入試勢でシンパシーを感じます。今度会って話してみたいです。
遅刻してすみませんでした。完。